
Peacock | 2022 Winter Olympics Editorial Design
As part of Peacock's Design Team, we had the great honor of hosting the first Olympics ever to appear on a streaming platform for the 2022 Beijing Winter Olympic Games. Through this opportunity, our team was tasked with the responsibility of providing all Editorial Imagery throughout the Olympic and Paralympics Games.
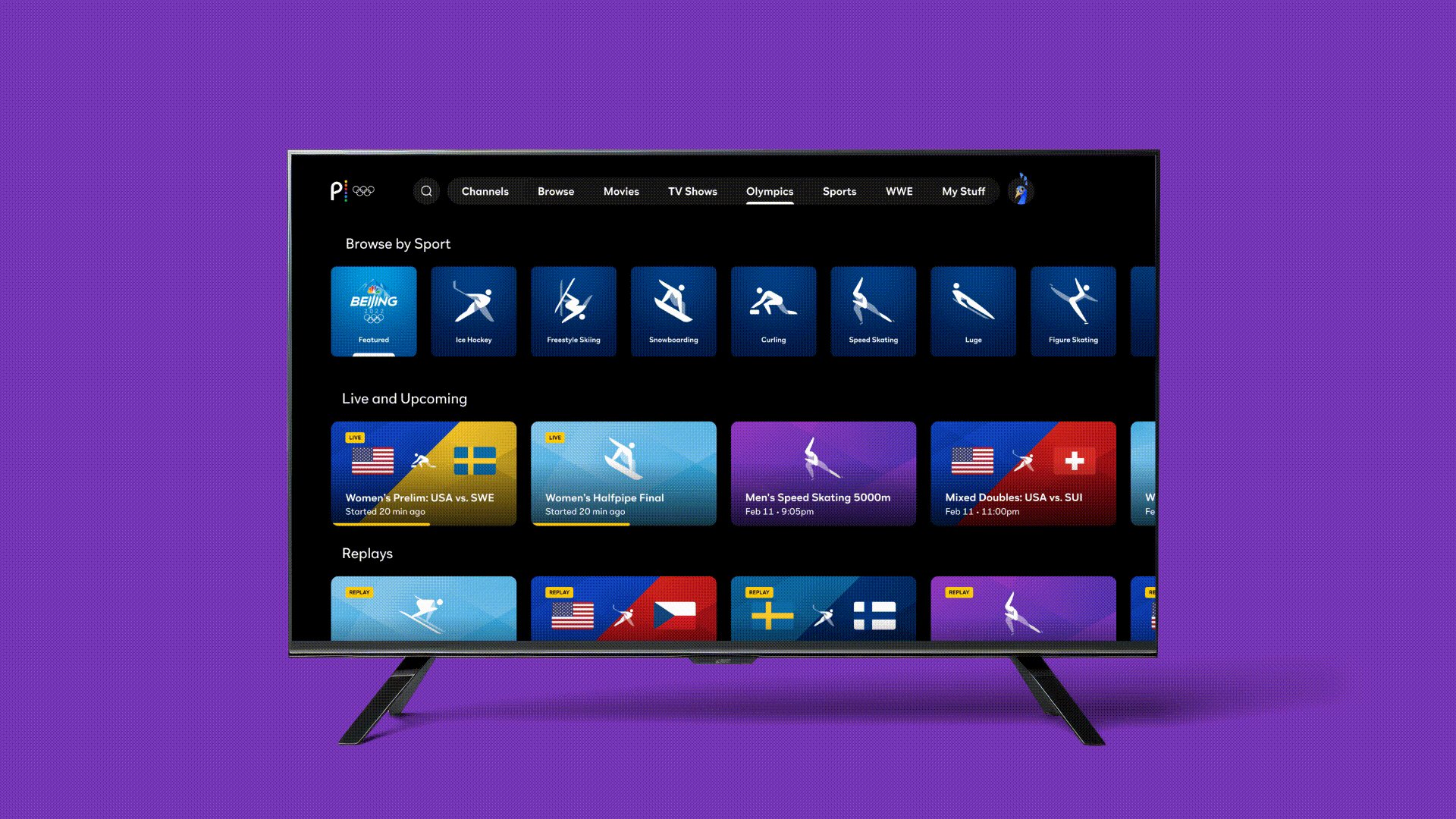
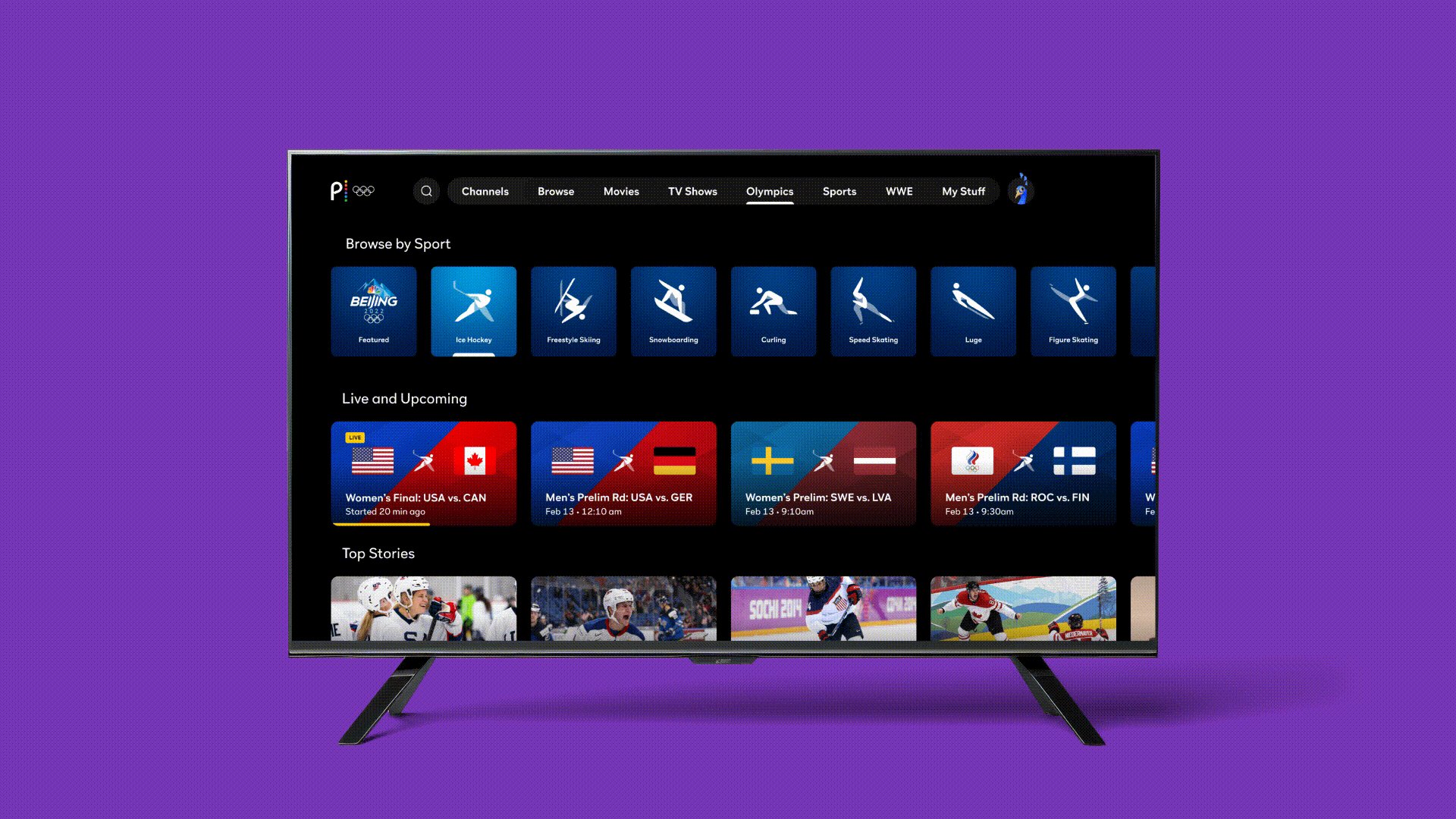
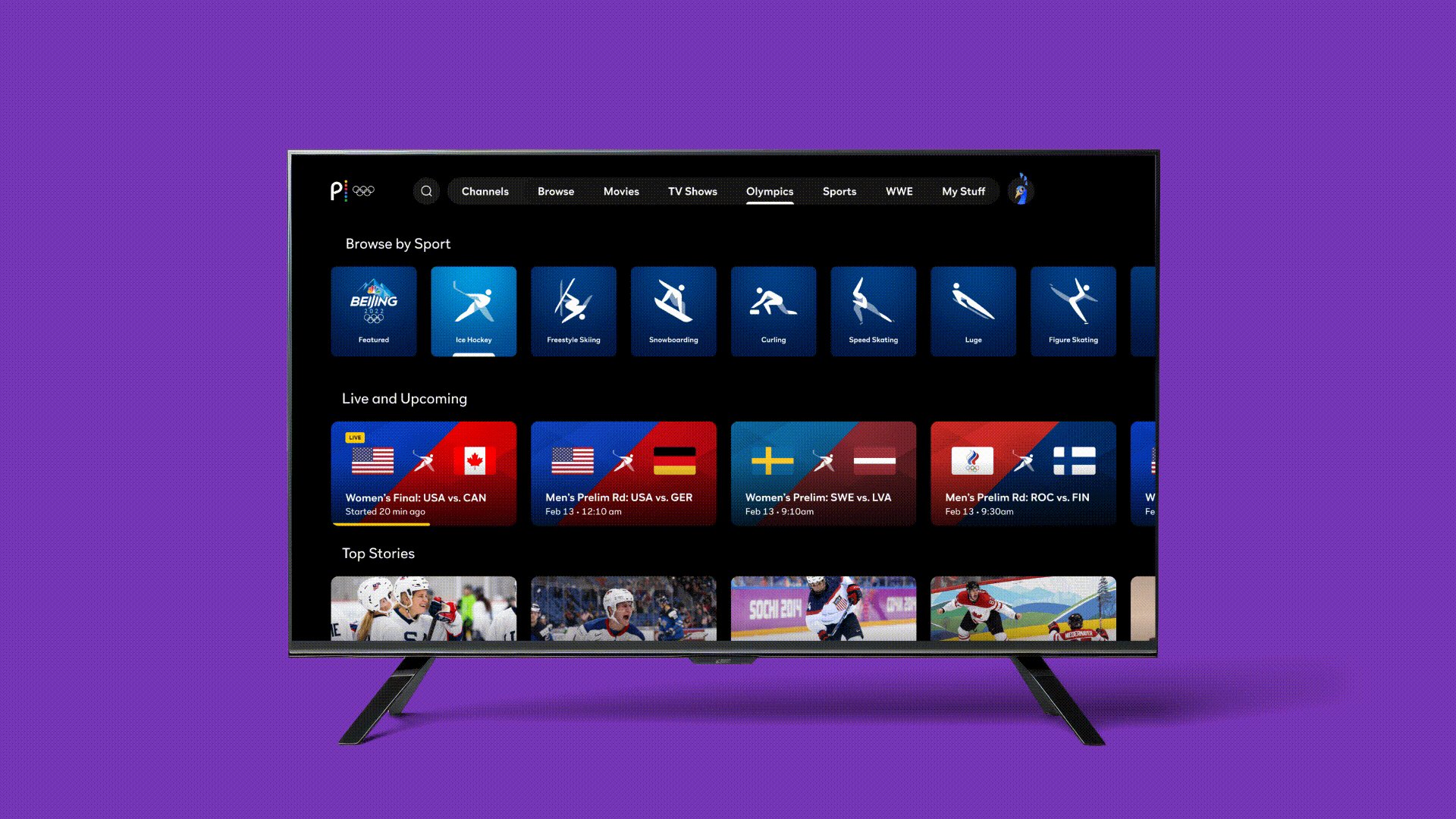
Working alongside Peacock's UX/UI team, we developed templates that would work within existing UI. The development of these templates and images types were a necessity because the Editorial Design team would need to create these images in real time based on results and deliver in a timely manner.

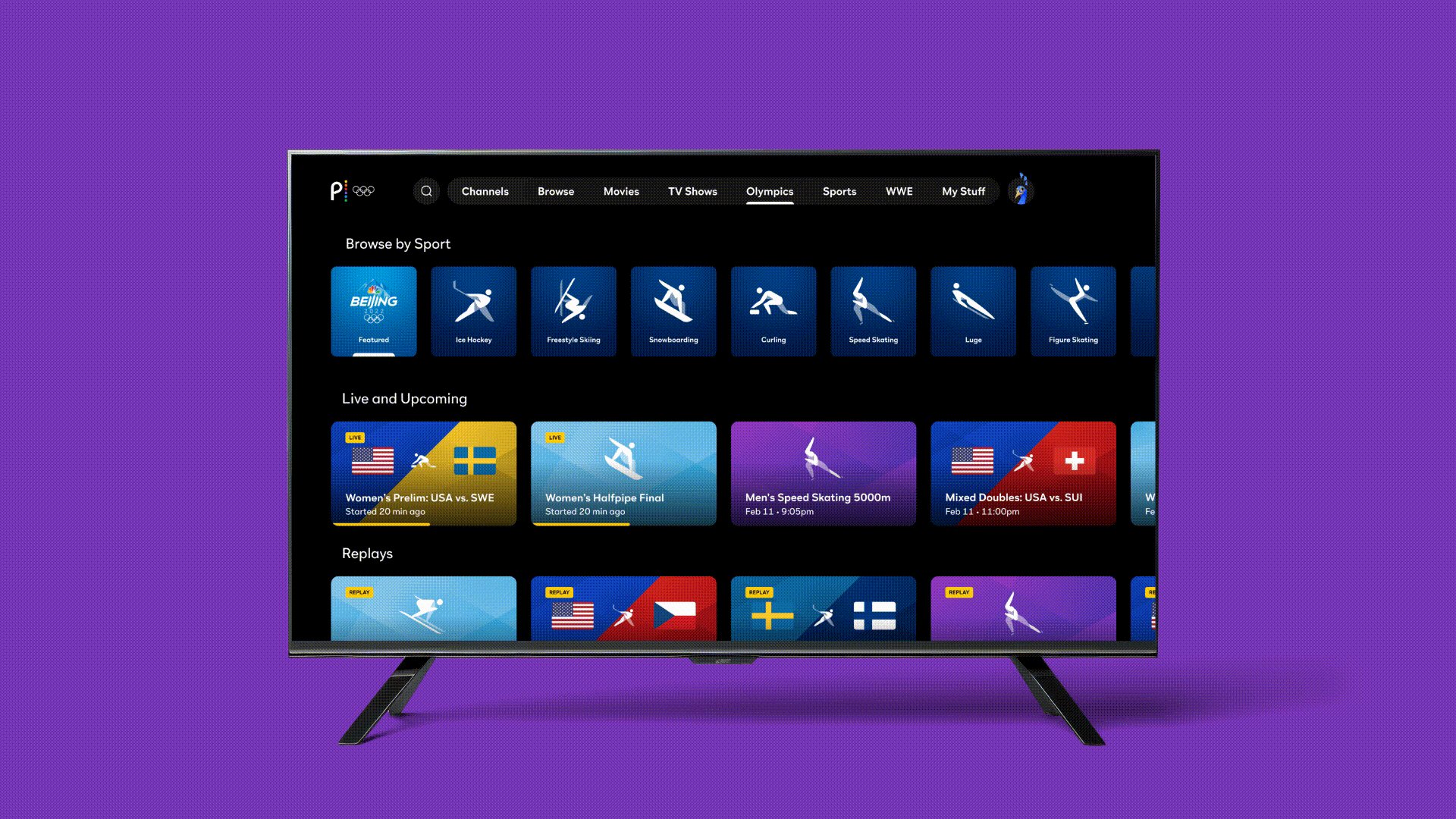
Among the myriad of images that we had to create, we had to create what we called "tiles" to either represent a "team vs team match up", which were often created ahead of schedule, or another general "sports tile" to represent an upcoming or ongoing event.
These were images that we created ahead of the actual games as they were match ups that were scheduled and that we could account for.

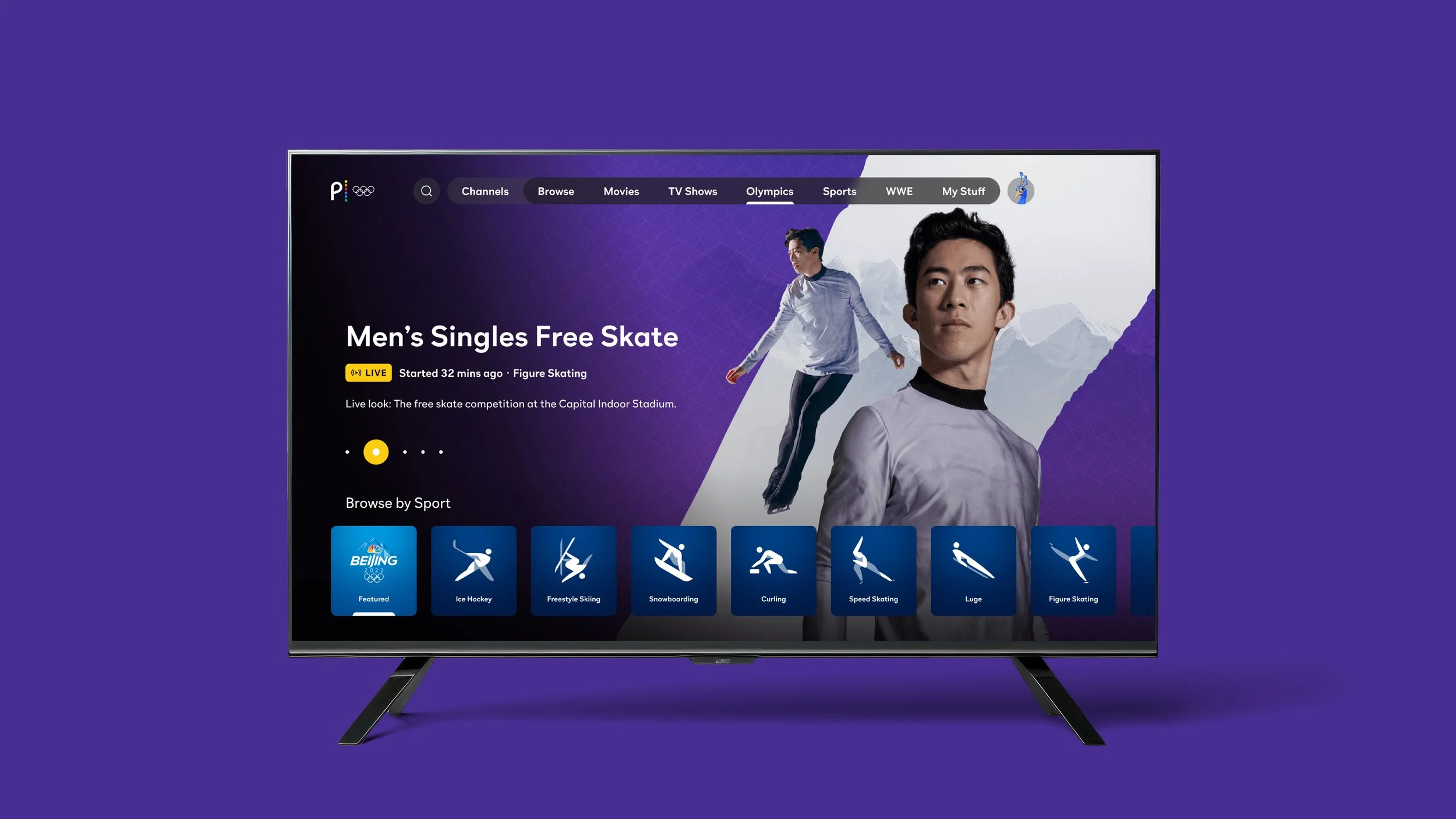
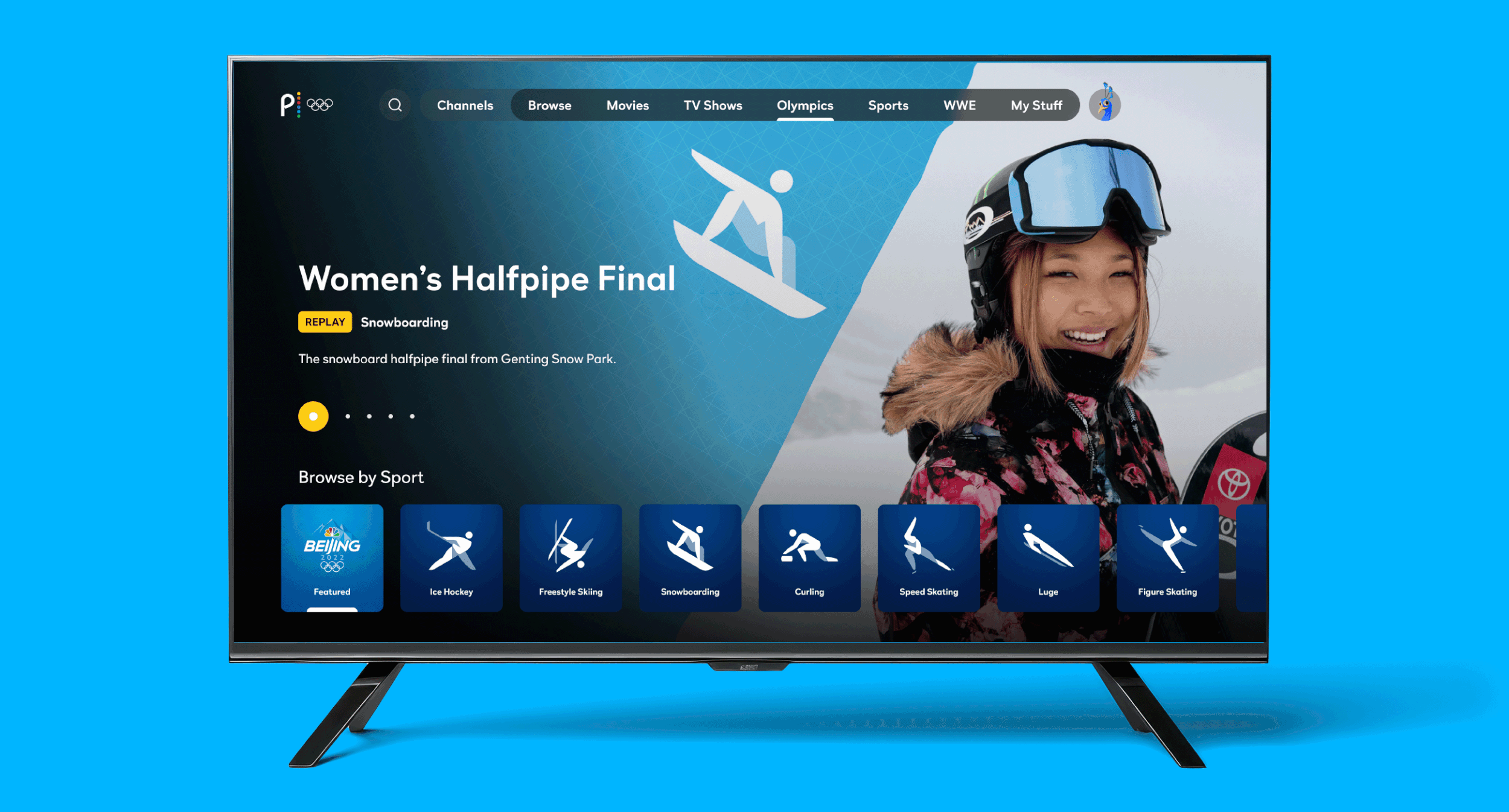
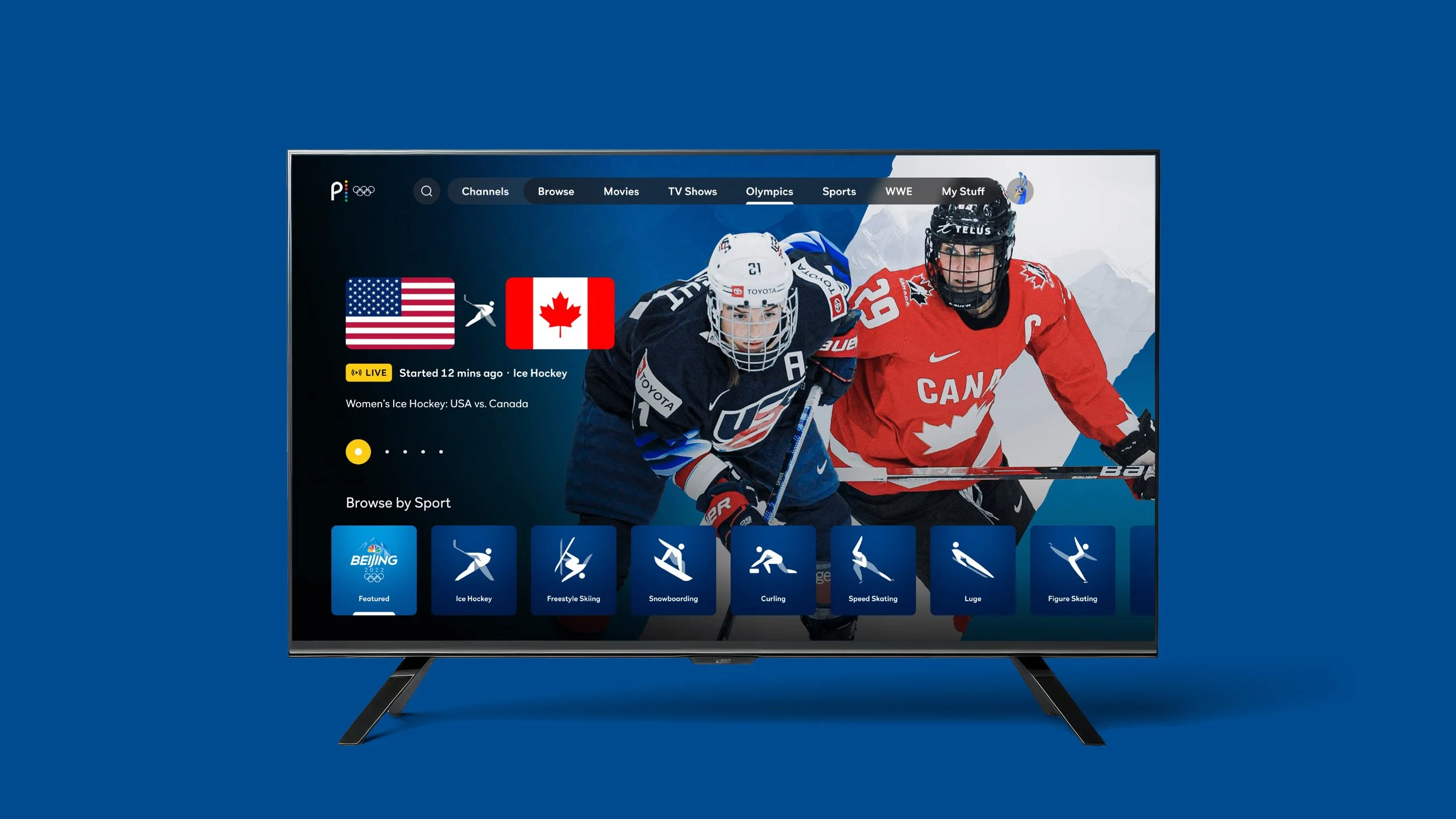
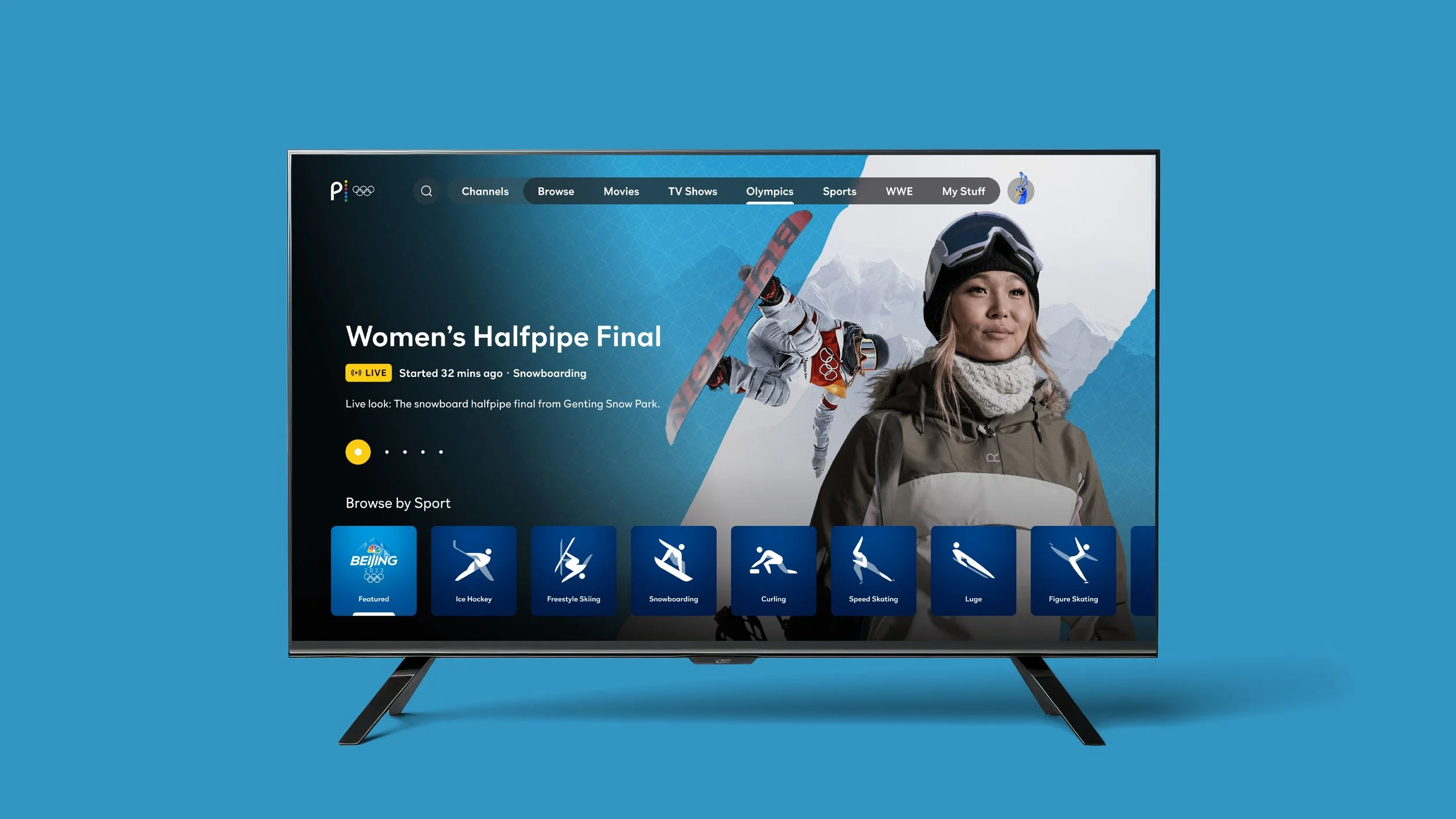
Once a user clicked into the tile, however, it brought them to what we call the "Product Display Page" ("PDP" for short). Within these PDPs, more metadata and imagery would be displayed to provide additional context for the user. These were images that had to be created the second that we knew what the results were and therefore what the match up would be.
The second that a previous event was finished, our Sports teams would inform us of the results and our team was tasked to find imagery of the athletes who advanced and create imagery out of them. These would often be images coming from the Olympics in real time.

Additional examples of real time image creation can be found below for individual sports. In the case of individual sports, we often would use a portrait image and pair it with an "action" shot of the athlete.